1. Microsoft에서 제시하고 있는 디버깅의 개념 & 코린이에게의 디버깅
링크 : https://learn.microsoft.com/ko-kr/visualstudio/debugger/what-is-debugging?view=vs-2022
디버깅이란 무엇인가요? - Visual Studio (Windows)
앱을 디버그한다는 것의 의미를 알아봅니다.
learn.microsoft.com
마이크로소프트에서는 디버깅의 개념을 코드에서 버그를 제거하는 일로 정의한다.
1-2# 하지만 나처럼 개발공부를 시작한지 1달도 채 안된 코린이 입장에서 디버깅이란,
조건문, 반복문 등의 개념을 학습하는 과정에서 '내가 알지 못하는' 자바스크립트가 코드를 읽어가며 산출하는 결과값들을 차례로 살펴보고 코드를 점검하기 위한 도구이다.
2. 디버깅을 했을 때 어떤 결과들을 차례로 살펴볼 수 있을까?
// 초간단 예시!
for (let i = 1; i <= 10; i++) {
console.log(i+'차 반복');
// 예측1) 1차 반복
// 예측2) 2차 반복
// ...
}내가 살펴보고 싶은 건, console.log를 통해 console창에 광속으로 찍히는 결과가 아닌,
/*
처음 i = 1이고(초기값), i가 10보다 작다면(조건식)? { }안에 있는 실행문을 실행하고(실행문), 이후 1을 더한 뒤(증감식)
두번째 i = 2이고, i가 10보다 작다면? 실행문을 실행하고, 이후 1을 더한 뒤
세번째 i = 3이고, i가 10보다 작다면? 실행문을 실행하고, 이후 1을 더한 뒤
...
*/
요걸 확인하고 싶다.
3. Chrome 개발자 도구로 디버깅해보기.
===> 그 전에! 디버깅에 있어서 더 많은 지식을 바탕으로 더 복잡한 작업을 점검하기 위한 정보들이 분명 많을 것이다!
===> 하지만! 여기서는... 그냥 초보개발자가 디버거를 통해 갑갑한 지금의 상황을 조금이나마 타개하기 위한 방법으로 사용하는데 집중한다! (선택과 집중은 언제나 옳으니..)
사실 되게 쉽다... 디버깅해보고 싶은 식 위에 debugger; 하나만 추가해주면 되드라....ㅠㅠ
debugger;
for (let i = 1; i <= 10; i++) {
console.log(i+'차 반복');
// 예측1) 1차 반복
// 예측2) 2차 반복
// ...
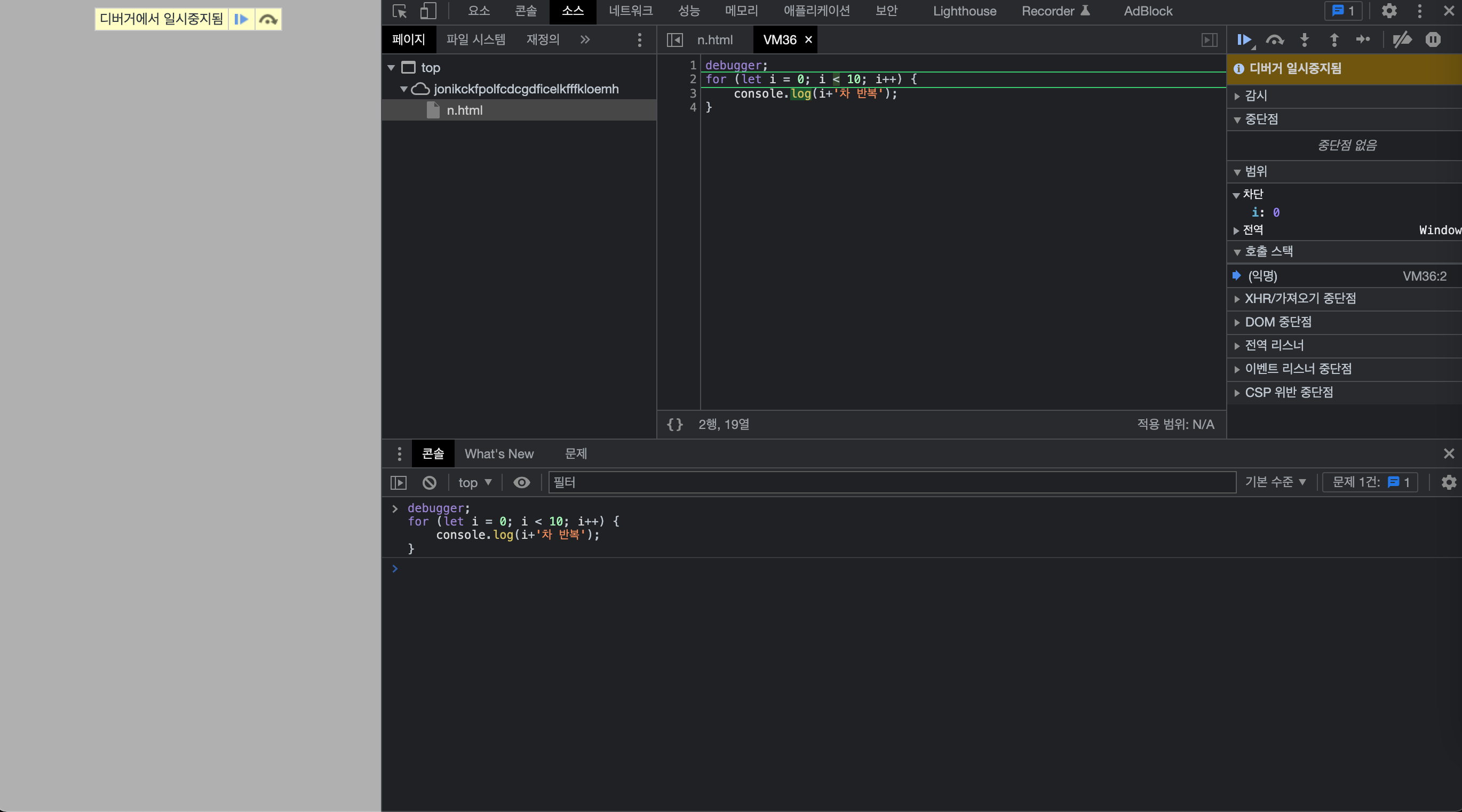
}* 크롬에서 개발자 도구를 열고! 콘솔 창에 들어가서~ debugger;를 넣은 코드를 입력하고 그냥 enter!
* 상단 중앙 쯤에 "초록색"으로 활성화 되어있는 지점과 "옅은 회색"으로 강조된 지점을 주목하자앙!
* 거기에 플러스!!!!

하단 화면 기준으로 우측 상단에 있는 여러 버튼 중 빨간 색으로 표시된 버튼을 누르면 한단계, 한단계 나눠서 디버깅이 가능하다!(vs code도 동일!)








4. VS Code로 디버깅해보기!
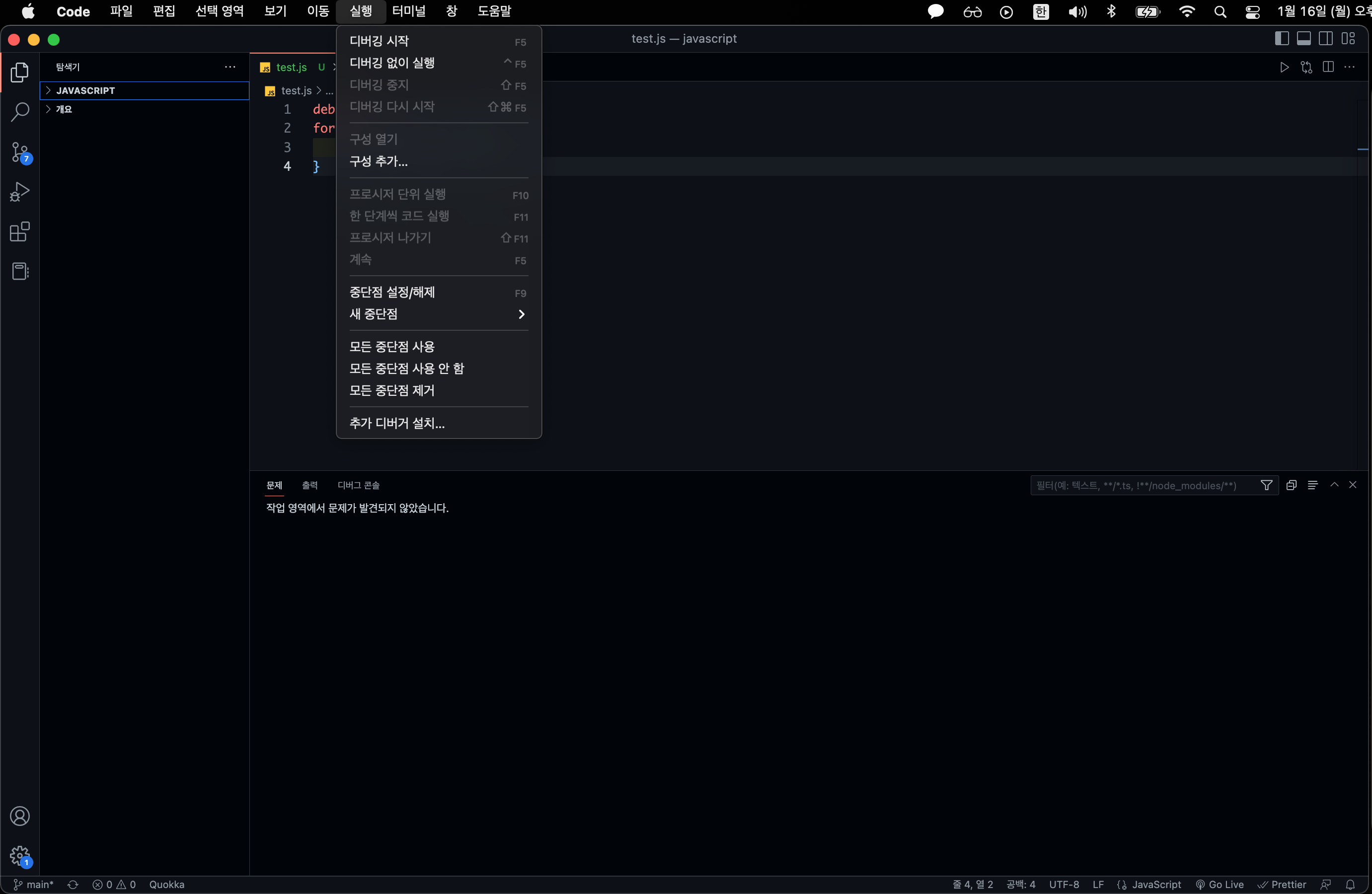
먼저 VS code로 들어가서, 위와 동일한 방식으로 코드를 입력한다.
그리고 (맥북) 상단 독에 이동 -> 디버그 시작 or F5 or 윈도우는 모름...;;;
그리고 중앙에 node.js(설치되어 있는 경우!) 선택!
===> node.js 설치는 구글에 많이 나와있음.... 없는데 급하다! 하면 그냥 크롬 개발자도구 추처언!
그 이후는 개발자 도구와 유사하다!








우리 존재 화이팅!
'문제해결 > 공부하는 과정에서 해결한 것들' 카테고리의 다른 글
| [Trouble Shooting] 경로설정..? 이스케이프 시퀀스..? (0) | 2023.04.15 |
|---|
