사실, 본인은 ESlint와 Prettier를 부트캠프에서 "설치하면 좋은 툴" + "코드 일관성 및 유지보수성 확보"라는 소개를 바탕으로 설치했기 때문에 이전 글과 같이 깊이 알지는 못했다. 기본적인 설정이 끝나고 자잘한 실수나 예측되는 오류를 잡아주니 좋다고만 생각했다.
하지만 이를 설정하고 여러 코드를 작성해보니 신경써야 할 것들이 2배가 된 느낌이었다.
아주 자잘한 부분까지 일일이 저장하고 검사하니 여간 귀찮은게 아니었다. 그럼에도 불구하고 예측되는 오류를 잡아주니 좋다고 생각했지만.. 어떤 파일을 작성하고 나면 꼭 package.json을 붙잡고 늘어져서 해당 파일에 가서 save를 해야만 react dev 서버가 정상적으로 렌더링되니 이 부분을 꼭 고쳐야겠다는 생각이 들었다.
# 분명,, 아무런 라이브러리도 설치하지 않고 컴포넌트 중 하나를 수정했더니 이런 오류가 뜬다.
# 매번 무슨 파일을 수정할 때마다 이 에러가 뜨면 문제가 크니, prettier파일이든, eslint파일이든 수정해야겠다.
Failed to compile.
[eslint] Failed to load config "prettier" to extend from.
Referenced from: /Users/ganghaseong/Desktop/code/deploy-project/whaleinmilktea-login-board/node_modules/eslint-plugin-prettier/eslint-plugin-prettier.js
ERROR in [eslint] Failed to load config "prettier" to extend from.
Referenced from: /Users/ganghaseong/Desktop/code/deploy-project/whaleinmilktea-login-board/node_modules/eslint-plugin-prettier/eslint-plugin-prettier.js
webpack compiled with 1 error
먼저, 오류코드를 분석해봤다.
[eslint] Failed to load config "prettier" to extend from.이는 ESLint 설정파일에서 "prettier"를 참조할 수 없다는 것으로 추측된다. 일단 이에 따라 다음과 같은 플러그인을 설치했다.
" 근데 본인의 생각에는 분명 설치한 것 같은데.."
npm install --save-dev eslint-plugin-prettier설치하고, 간단한 코드 수정 이후 (그냥 app.js에서 <div>하나 추가했다.) 렌더링 시켜보니 오류가 줄었다.!
Failed to compile.
[eslint] Failed to load config "prettier" to extend from.
Referenced from: /Users/ganghaseong/Desktop/code/deploy-project/whaleinmilktea-login-board/node_modules/eslint-plugin-prettier/eslint-plugin-prettier.js
ERROR in [eslint] Failed to load config "prettier" to extend from.
Referenced from: /Users/ganghaseong/Desktop/code/deploy-project/whaleinmilktea-login-board/node_modules/eslint-plugin-prettier/eslint-plugin-prettier.js
webpack compiled with 1 error그렇다면 다음의 이유 config "prettier"를 참조할 수 없다고 하니, 이 부분에 맞는 확장 프로그램도 설치해야겠다.
npm install --save-dev eslint-config-prettier설치하고 나니,, package.json 문제는 해결된 것 같은데.. 예상치 못했던 자잘한 에러들이 보이기 시작했다.

이렇다면,, 애초에 eslint와 prettier가 제대로 설치되어 있지 않았을 가능성이 높다.
1. 일단 적용되기 전에 아무런 문제가 없던 코드에서 문제가 생겼고
2. 환경설정에서 : "editor.codeActionsOnSave": { "source.fixAll.eslint": true } 가 되어있는걸 보니 내가 prettier 단축키로 설정해놨던 ctrl + shift + F나 cmd + S로 해결하기 힘든 어떤 서식이나 코드 품질 상 결함이 있는 것 같다..
3. 또 하나는, ESLint 설정 파일에 해당하는 eslintrc.json 파일에 문제가 있을 수도 있다.
① 일단, 파일이름과 컴포넌트 이름이 대문자로 시작하여 되도록 동일한 이름을 유지하는 보편적인 코드 컨벤션 규칙은 지킨 듯 하다.
② rules에 다음과 같은 예외사항을 추가해도 문제가 해결되지 않는다. ===> 내 코드에 뭔가 중대한 문제가 있는 듯 하다..
"rules": {
"react/react-in-jsx-scope": 0,
"react/jsx-uses-react": 0,
"import/no-unresolved": "off" // 추가된 코드
}
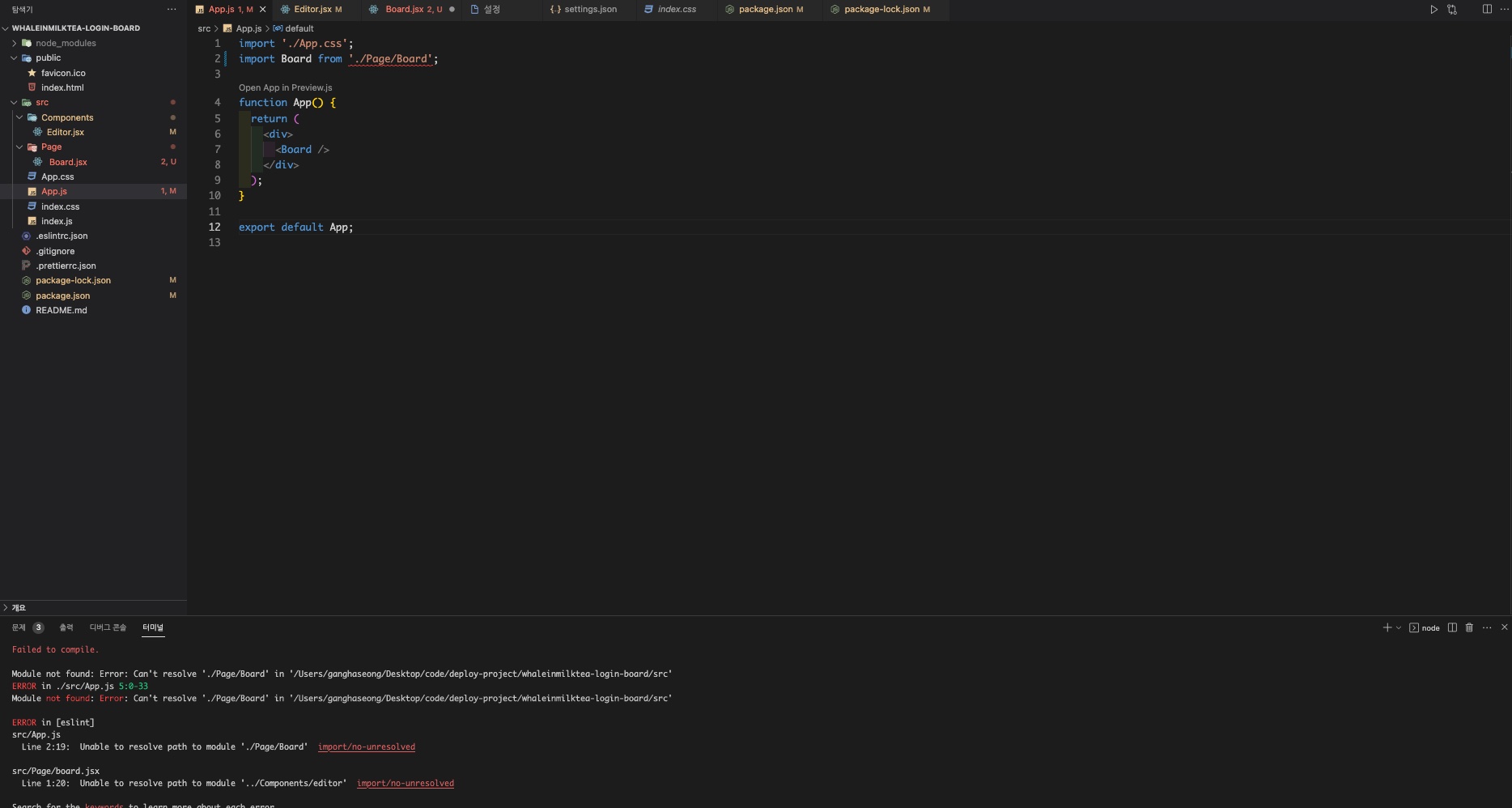
③ 근데 좀 더 자세히 살펴보니.. 이건 eslint의 문제가 아닌,,, 컴파일 문제고 / 경로의 문제이다.. 즉 eslint에서 해결할 문제는 아닌 것으로 보인다....

근데,, 요리보고 저리봐도 경로는 올바르게 작성한 듯 하다...
// src/App.js
import './App.css';
import Board from './Page/Board';
function App() {
return (
<div>
<Board />
</div>
);
}
export default App;
// src/Page/Board.js
import Editor from '../Components/Editor';
const Board = () => {
return (
<div>
<Editor />
</div>
);
};
export default Board;아마.. 이 문제는 webpack의 컴파일 부분에서 뭔가 오류가 발생한 것 같다..
향후 해결과제 : https://whaleinmilktea.tistory.com/83
일단 prettier가 package.json의 발목을 잡는 건... 해결된걸로....
'개발이론 > Code Convention' 카테고리의 다른 글
| Code convention (eslint + prettier) (0) | 2023.04.15 |
|---|
